An archive page is created automatically by WordPress and is a collection of posts organized by categories, tags, dates, and author names.
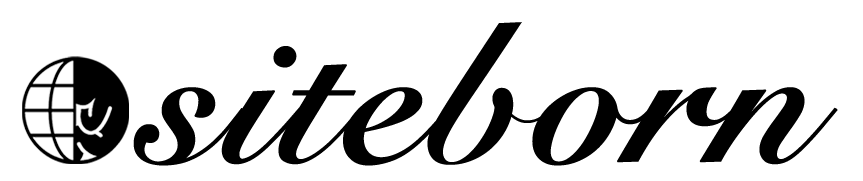
If you remember, in the Create Pages class we changed the settings of the website under Setting -> Reading to display the Home page as the homepage and the Blog page as the blog page.

When we did that, we actually told WordPress that we would like to make our Blog page an archive page and display our blog posts in chronological order in it.
When visiting your Blog page, you will see all the blog posts you created for your website one under another, 10 posts per archive page with pagination numbers at the bottom to move to the next page (if you have more than 10 posts).
If you would like to change the default number from 10 to any other number, navigate to Setting -> Reading and change the number of ‘Blog pages show at most’ to any other number.

When you done, let’s jump right into creating the page archive template.
Creating an archive template
Because WordPress archive pages are created automatically, we can’t control the content of the pages (it will display our blog posts) but we can design them as we wish.
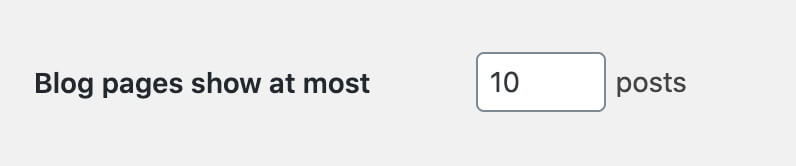
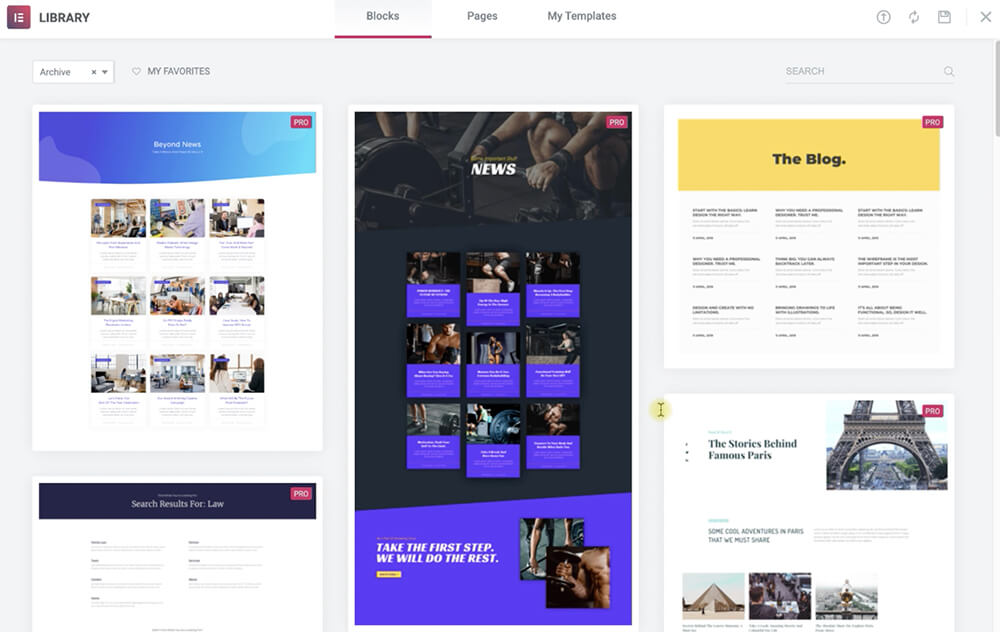
Just like we did many times before, navigate to Template -> Add New and choose the Archive option from the dropdown menu.

In the next screen browse between all the available archive templates and insert the one you like the most.

The way you chose to display your posts is totally up to you. There is no right or wrong and it’s all about your personal preferences.
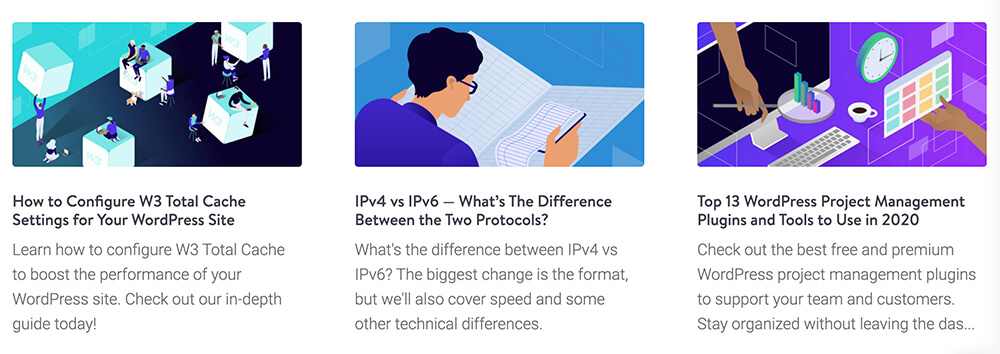
The Kinsta website for example is displaying the posts in a grid view one next to each other.

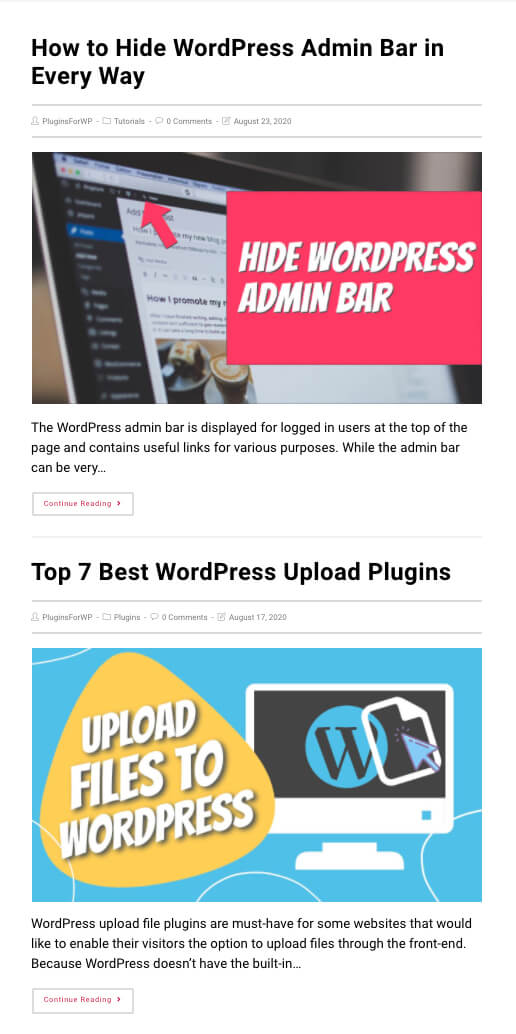
The plguinsforwp website is displaying the blog posts in a list view one under another.

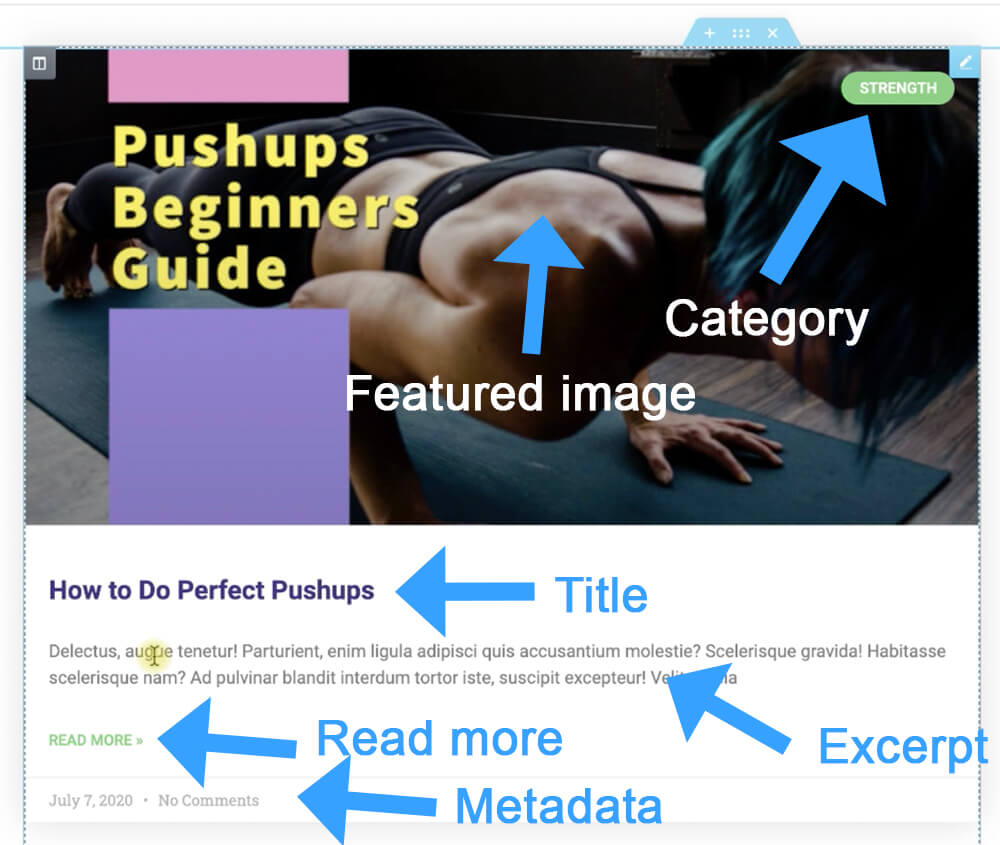
Whatever view you may choose to design your Archive pages, just make sure to include the post title, excerpt, and featured image.
Other components that you may want to display can be:
- Metadata (like author, categories, and dates)
- Author image
- Post tags
- Comments

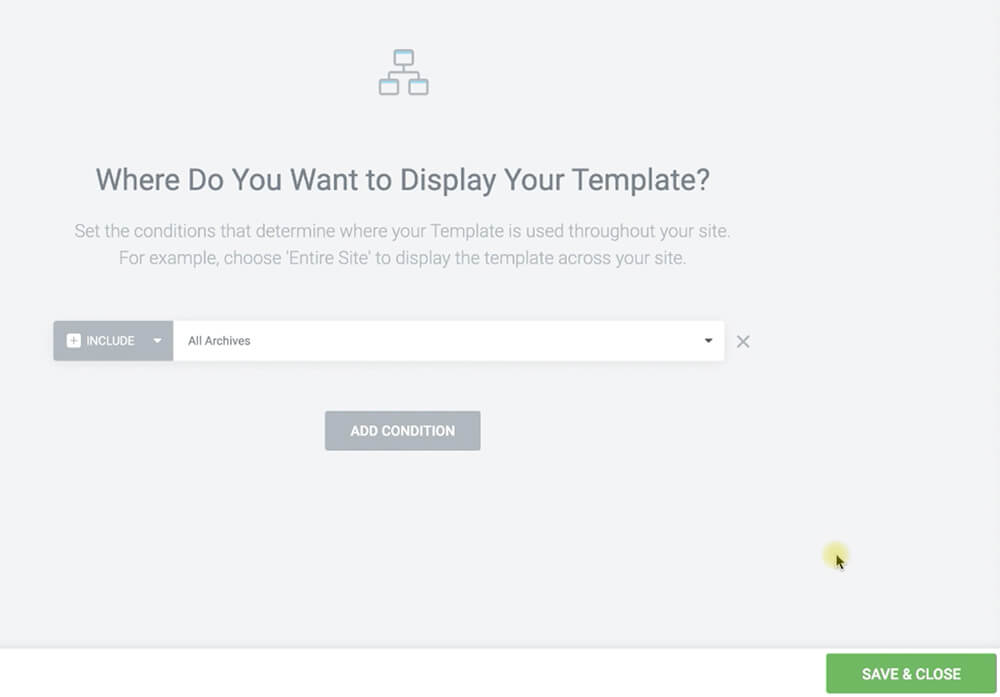
When you finished designing your archive page template, click Publish and trigger the template to be displayed for every archive page.

After saving the template, navigate back to the Blog page of your website and make sure your new archive template is live and active.
Conclusion
In this class, we learned how to create a WordPress archive page template. In the next class we will wrap up the course and I will provide you with relevant links and information to keep your online journey going.