The footer of the website is the last section located at the bottom of every page.
The footer section usually containing extra useful links that we couldn’t fit in the header of the website such as Terms and Conditions, Privacy Policy, Refund Policy and etc.
Other core elements that the footer can have are the logo, social media links, and signup form for the email list.
Similar to our header section, it won’t be a smart move to create the footer individually for every page, it will be much smarter to create the footer as a template and add a condition to display it on every page of the website.
Because we are using the pro version of Elementor, we can easily do that with the template feature.
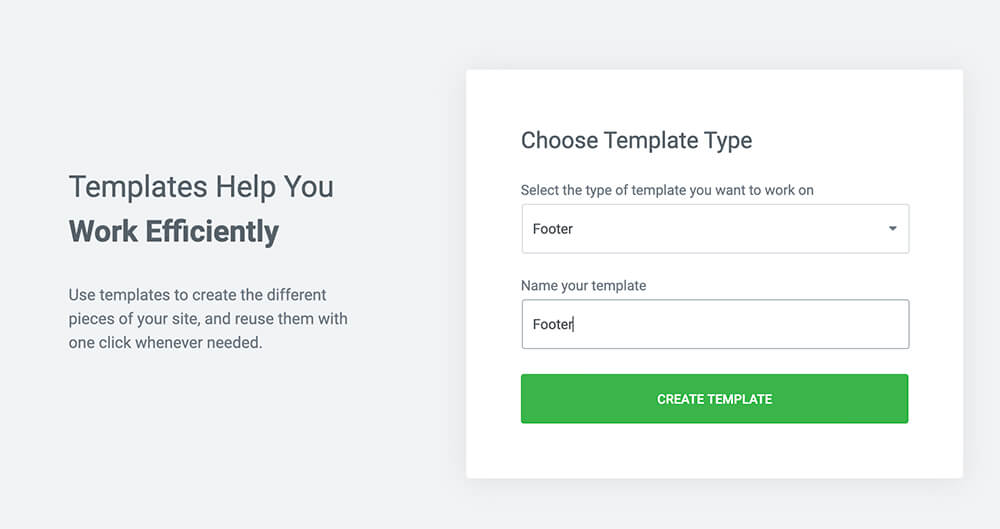
Navigate to Templates -> Add New and choose the Footer option from the drop-down menu.

Then, browse between all the pre-made templates that they created for us and choose the one that you like the most.
Note: You can also create a footer using a blank section without using a template but using a template will save you valuable time.
After loading your favorite template, feel free to change and customize every part of the template like colors, fonts, background and etc.
You can also remove unwanted widgets from the template or add extra ones into it.
When you ready to publish your beautiful new footer click on the Publish button on the left bottom side.
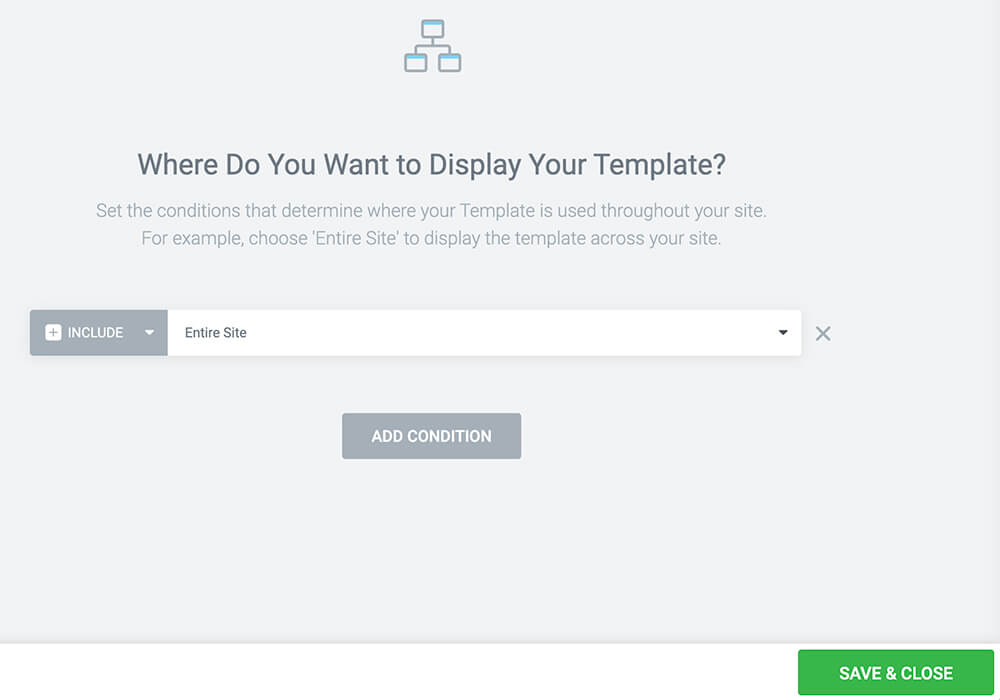
In the next screen, you’ll need to add a condition where to display the footer.
Click on the Add Condition button and include the footer on every page of your website.

After publishing the footer, reload any page of your website and make sure it appears at the bottom of the page.
Congratulation, you’re home page is complete! It has a header, content with many great sections, and a footer.
Now, move on to the next pages of your website and design them. You won’t need to create the header or the footer again because they are already presented on the other pages.
When creating the next pages, you may need to refresh your memory regarding the Page Attribute Templates and if so, make sure to read the Creating the Homepage lecture again.
Conclusion
In this lecture, we created the bottom section of our website that also known as the footer. In the next lecture, we will create and talk about blog posts.