In order to build a beautiful website, it is important to understand the fundamentals of how the web is working.
Although you will be able to use Elementor easily without knowing the information in this section, I thought it may be useful for you and will save you some time and frustration.
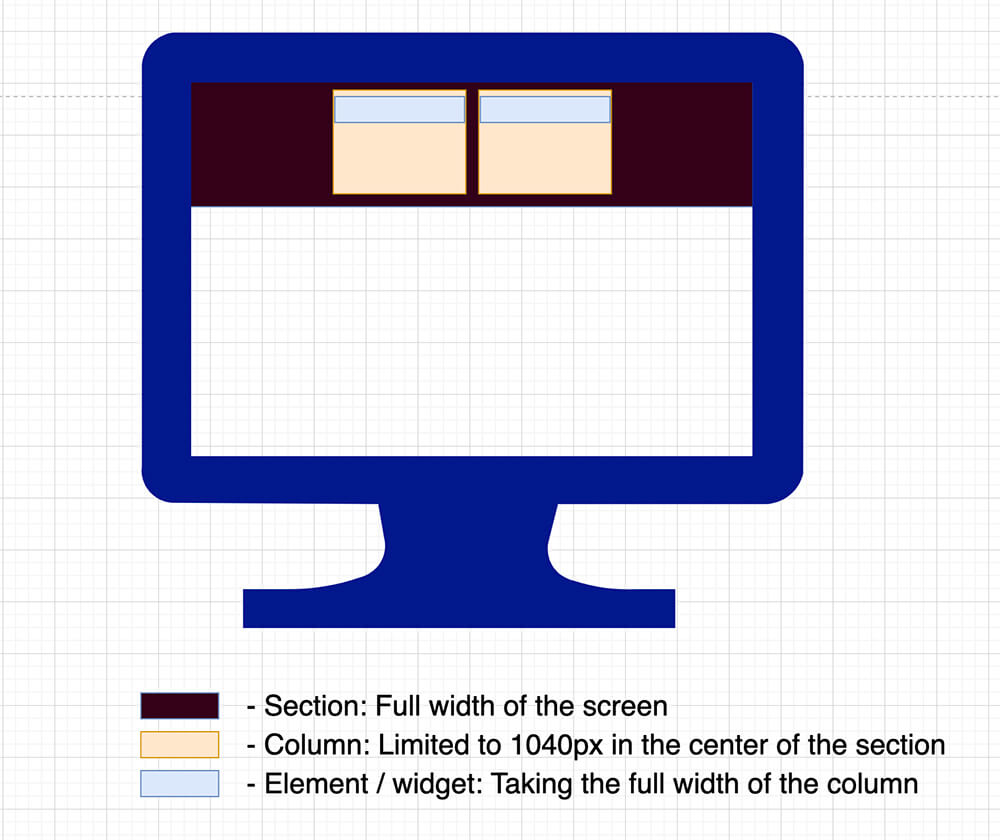
Every page of every website is built with sections. Sections are usually taking the full width of the page from left to right and contain the columns and the elements inside of them.
The inside column or columns are usually limited to something between 960px to 1200px and positioning in the middle of the section.

Note: the section does not have to take the full width of the page but the Hello Elementor theme sections are designed to take the full width.
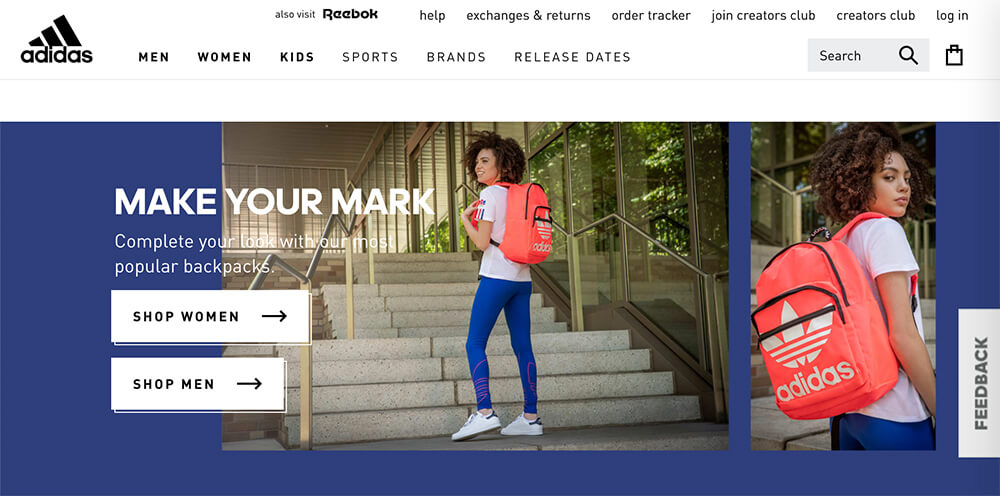
Let’s take the Adidas homepage for example. The hero section (the top section) is taking the full width of the page, 100% left to right, and contains a background image.
The inner column inside the section is limited to 33% of the section and positioning on the left side of the section.
That way, the content won’t hide the background image and both can be presented nicely.

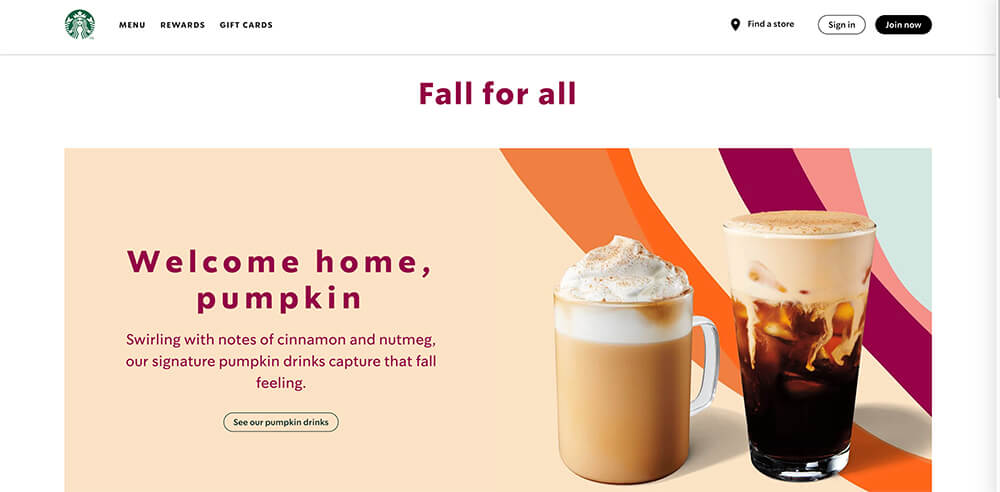
Let’s take another example from Starbucks.
In the Starbucks example, the section does not take the full width of the page. Instead, the section is limited to 144px and contains two columns inside of it.
The column on the left contains the content and the text and the column on the right contains an image.
The columns are not limited by size. They are taking the full width of the outer section and because the outer section is limited to 1440px, the columns are too.

As you saw in the examples above, there is not only one way or right or wrong way to design your website and you can choose your preferred way.
Design your website exactly as you wish based on your desire and creativity. Treat it like a sandbox, you can design the sections in one way and then change it later if you want.
Feel free to explore your favorite brands and also your competitors to see how things are made in your niche.
Thanks to Elementor, you can easily design your website exactly as you want and even mimic the best websites in the world.
In the next section, I will show you how to use Elementor and we will start building our website.
Conclusion
In this tutorial, we discussed web design fundamentals and viewed some examples. In the next tutorial, we will learn the Elementor basics.