We know Elementor and we have a header, great start! There is no better time to edit our homepage and build our website than now!
The first page of every website is the homepage. The homepage is the most visited page of every website and yours is no different.
You probably noticed that when loading your homepage now, both the header and the page title are displayed.

While we want to keep the header, the page title may not be necessary and we would like to hide it.
The different page templates
Every theme comes with its own set of page templates and the Hello Elementor theme is no different.
The Hello Elementor theme comes with three-page templates. To access all the page templates of the theme, click on the Edit link from the Admin bar of the page that you would like to edit.
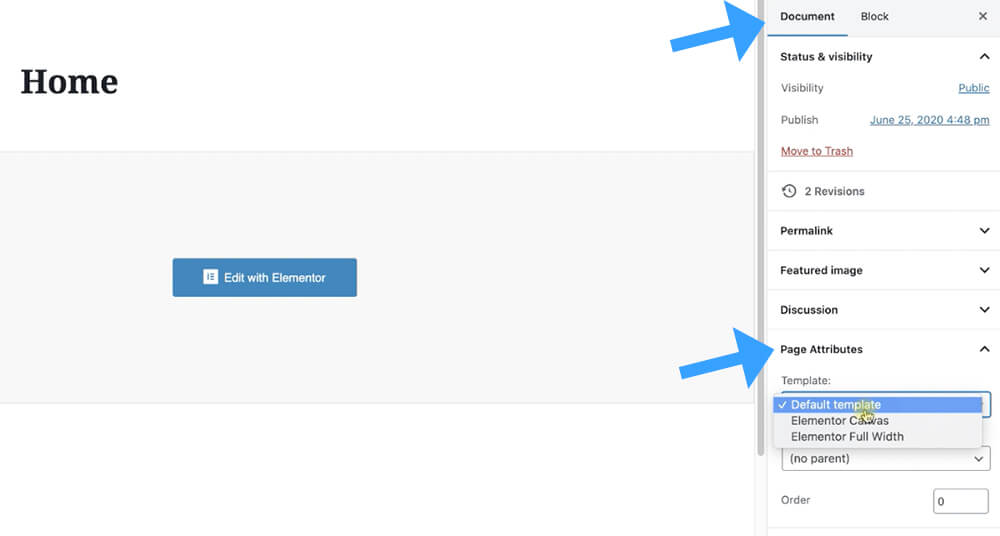
Inside the page editor screen, expand the Page Attribute options under the Document tab from the right.

Under the Page Attribute you’ll find three different page templates:
- Elementor Default – The default template displays the header and the page title.
- Elementor Full Width – Will display the header but will hide the page title.
- Elementor Canvas – Will hide both the header and the page title and will leave you with a blank canvas.
Because we would like to hide our Home page title, we will choose the Elementor Full-Width page template and click on the update button.
After revisiting your homepage, you won’t see the page title anymore. If you would like to bring the title back, just change the template back to Elementor Default.

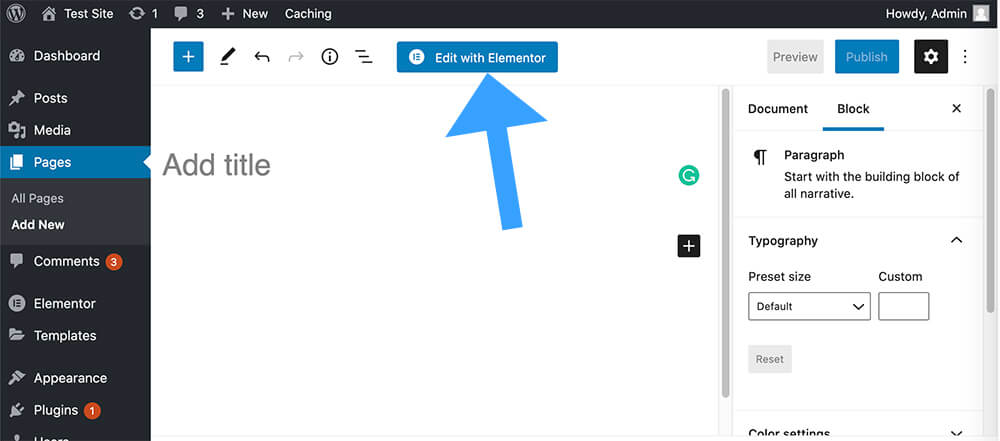
To edit your homepage with Elementor click on the Edit with Elementor button at the top.

The Elementor screen is identical when editing a template or just a page.
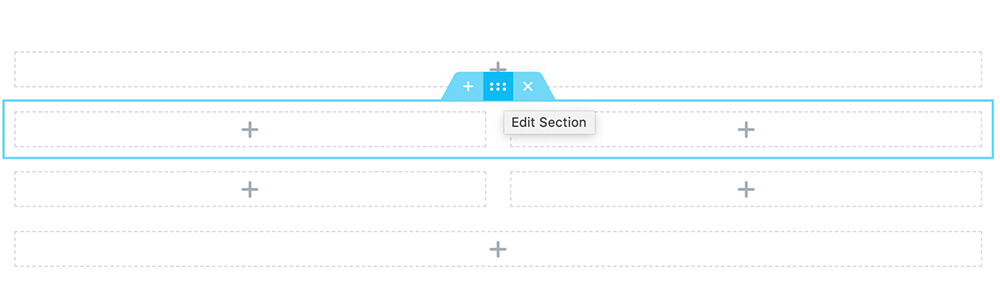
The Elementor widgets sidebar is located on the left and the sections on the right.
All you have left to do is to build your homepage sections one after another by stacking up sections one on top of another.

A good converting homepage should include:
- Hero section (first section) with a tagline and a call to action button.
- Bullet points to list your features.
- Gallery or brand recognition logos.
- Testimonials.
- Frequently Asked Questions.
- Contact us.
Make sure to visit other successful websites to get ideas and inspirations.
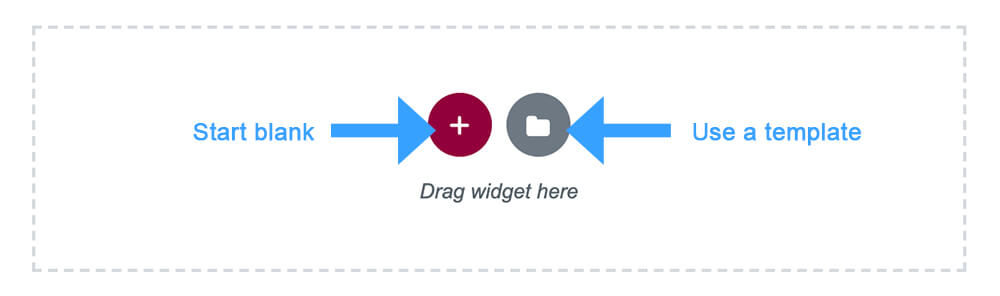
If you lacking ideas or don’t have the creative mind to make the right section, feel free to use pre-made section templates made by Elementor.
For example, instead of creating the FAQ section (Frequently Asked Questions) yourself, click on the folder icon to browse the Elementor templates library.

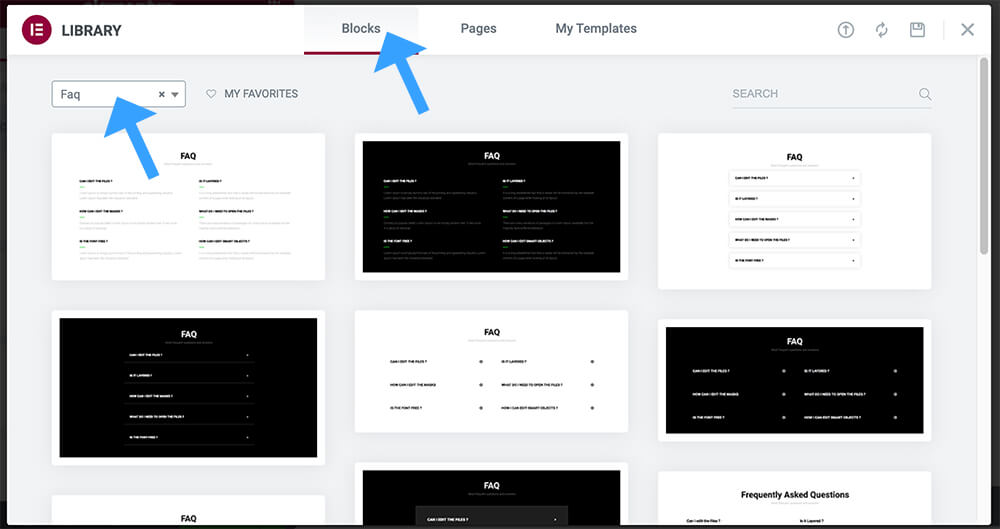
From inside the library, filter the block options to FAQ, browse between the many pre-made designs, and click Insert on the design you like the most.

After inserting the template, you will be able to customize and change every part of the template includes colors and sizes.
You’ll also be able to remove existing widgets from the template or even add some widgets into it.
Keep building your homepage section after section and when you ready, click Publish.
After publishing, your changes are live and visible to everyone. Refresh your homepage and see your changes. If you are happy, keep it, if not, keep editing and changing it.
In the next section, we will build the website’s footer template just like we did earlier with the header.
Conclusion
In this tutorial, we have learned how to build our website homepage.
In the next tutorial, we will build our footer template using the Elementor plugin.